Tagged Xcode
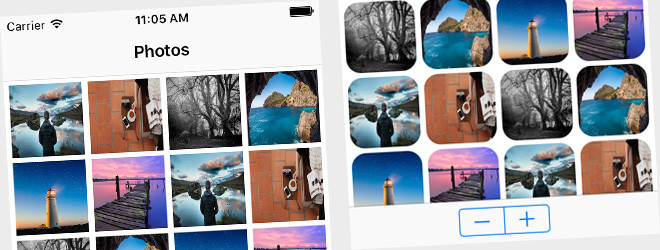
Sample project demonstrate how to use UICollectionView within iOS Application (Swift 2, iOS 9). i.e. How to create custom cell using UICollectionViewCell, How to change corner radius of cell image runtime when UIStepper value changed.
Technology used
– UICollectionView, UICollectionViewCell.
– UICollectionViewDataSource, UICollectionViewDelegate.
– UIStepper.
– Fill up collection view using data source.
– Creating custom cell for collection view.
– Changing image corner radius runtime using UIStepper.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
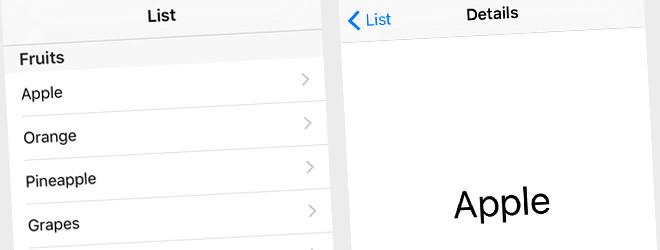
Sample project demonstrate UITableView usage within Swift based iOS 9 application. i.e. how to display multiple section within table, and fill up data within rows for each section. When clicked on a row, it will pass clicked row item name to DetailsViewController that will display passed item name on details screen.
Technology used
– UITableView.
– Display multiple section within UITableView.
– Fill up data within UITableView rows.
– Perform navigation when clicked on a single row.
– Navigate to details screen that shows clicked item name.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
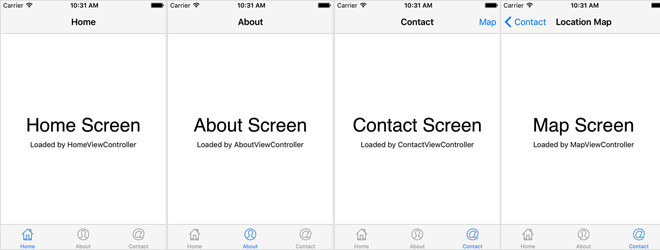
Swift based iOS 9 application demonstrate how to implement Tab based flow using UITabBar. This example also shows how to implement navigation within a single tab. e.g. Contact screen have “Map” button placed at top bar, when it clicked, it will perform segue and navigate to “Location Map” screen via navigation controller.
Technology used
– UITabBar.
– Set navigation within a Tab.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
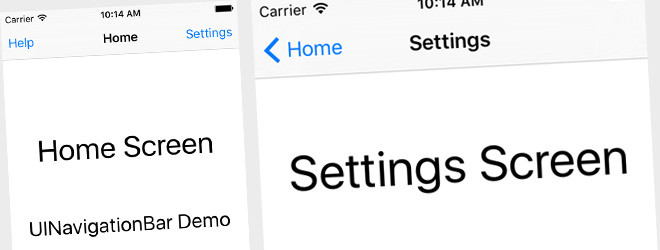
Sample iOS application (build using Swift 2, Xcode 7, iOS 9) demonstrate how to navigate screen using ‘segue’. It also shows how to set title for destination screen by overriding prepareForSegue function.
Technology used
– Using segue for navigation.
– Perform segue on UIButton Action.
– Overriding prepareForSegue function.
– Set Title for destination screen.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
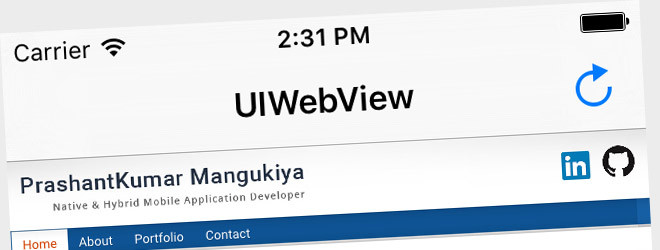
Sample iOS 9 application (Swift 2, Xcode 7) demonstrate how to load web page within UIWebView component. It also shows other functionality like refresh url, Display UIActivityIndicator until content loaded, UIWebViewDelegate usage.
Technology used
– UIWebView, UIWebViewDelegate.
– How to load web page/url.
– How to refresh url.
– Display UIActivityIndicator until content loaded.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more