How To Use UITableView In Swift 2, iOS 9 Application
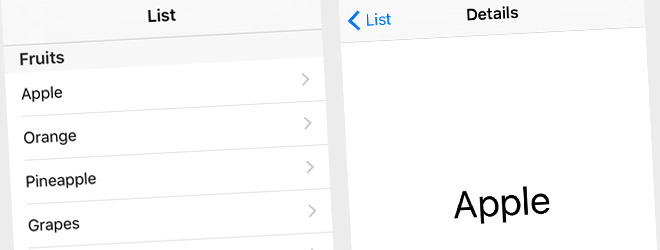
Sample project demonstrate UITableView usage within Swift based iOS 9 application. i.e. how to display multiple section within table, and fill up data within rows for each section. When clicked on a row, it will pass clicked row item name to DetailsViewController that will display passed item name on details screen.
Technology used
– UITableView.
– Display multiple section within UITableView.
– Fill up data within UITableView rows.
– Perform navigation when clicked on a single row.
– Navigate to details screen that shows clicked item name.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Platform
– Swift 2
– Xcode 7
– iOS 9
Supported Device
iPhone 4s, 5, 5s, 5c, 6, 6 Plus, 6s, 6s Plus, all iPad having iOS 9.
You can download source form GitHub profile.