Tagged iOS
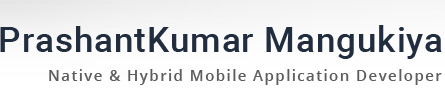
Sample iOS 9 (Swift 2, Xcode 7) demo application shows how to display Alert and ActionSheet using UIAlertController. How to set different action button (e.g. Ok, Cancel, Yes, No, Delete etc.) for that.
Technology used
– UIAlertController.
– Show Alert using UIAlertController.
– Show Action Sheet using UIAlertController.
– Set Action Button e.g. Ok, Cancel, Yes, No, Delete etc.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
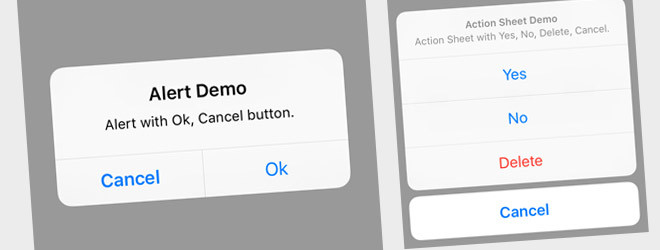
iOS 9 sample application built using Swift 2, Xcode 7 that shows how to apply Blur and Vibrancy using UIVisualEffectView. It provides options like Extra Light, Light and Dark with Blur and Vibrancy.
Technology used
– UIVisualEffectView.
– How to apply Blur.
– How to apply Vibrancy.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
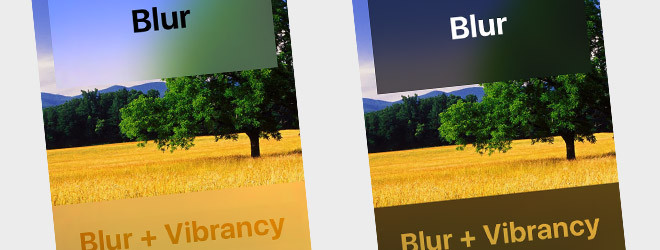
Sample iOS 9 application shows how to use UIContainerView to load external view (i.e. UIViewController) within specific area of the screen. It also shows how to show/hide external view via UISegmentedControl, how external view behaves when navigate via bar button.
Technology used
– UIContainerView.
– UISegmentedControl.
– Using UIContainerView for show/hide external view.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
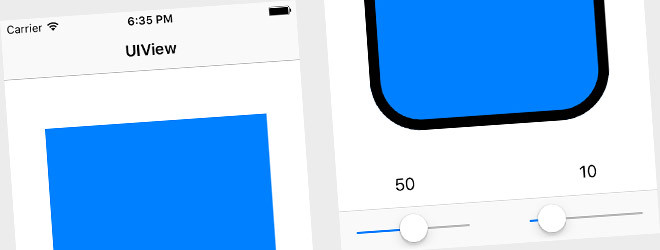
Sample project demonstrate how to use UIView within iOS 9 application (Swift 2, Xcode 7). i.e. how to change UIView property like Corner Radius, Border Thickness at runtime using UISlider etc.
Technology used
– UIView, UISlider.
– Change UIView property (Corner Radius, Border Thickness) using UISlider.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
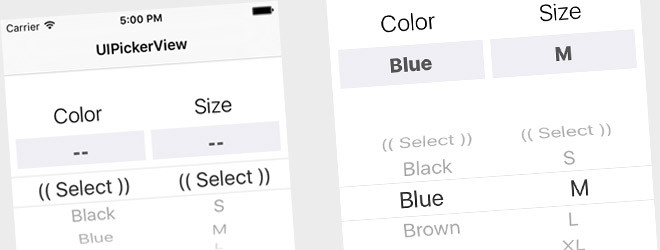
Sample project demonstrate how to use UIPickerView for creating custom component similar to UIDatePicker within iOS 9 application (Swift 2, Xcode 7). It shows how to fill up data within component using UIPickerViewDataSource and read component value runtime.
Technology used
– UIPickerView.
– Fill up data within UIPickerView component using UIPickerViewDataSource.
– Read value from UIPickerView component runtime.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more