How To Use UIPickerView In Swift 2, iOS 9 Application
Posted on 07 Oct 2015
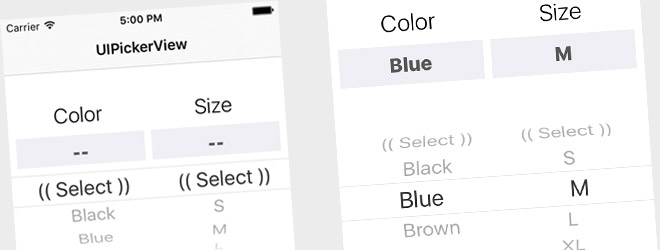
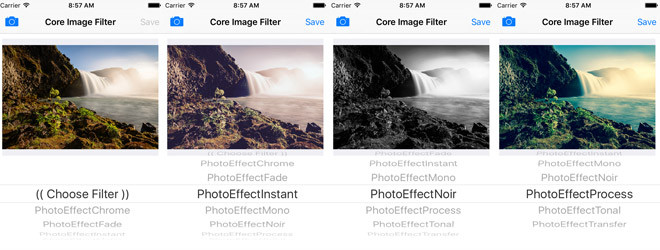
Sample project demonstrate how to use UIPickerView for creating custom component similar to UIDatePicker within iOS 9 application (Swift 2, Xcode 7). It shows how to fill up data within component using UIPickerViewDataSource and read component value runtime.
Technology used
– UIPickerView.
– Fill up data within UIPickerView component using UIPickerViewDataSource.
– Read value from UIPickerView component runtime.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Platform
– Swift 2
– Xcode 7
– iOS 9
Supported Device
iPhone 4s, 5, 5s, 5c, 6, 6 Plus, 6s, 6s Plus, all iPad having iOS 9.
You can download source form GitHub profile.