Tagged iOS
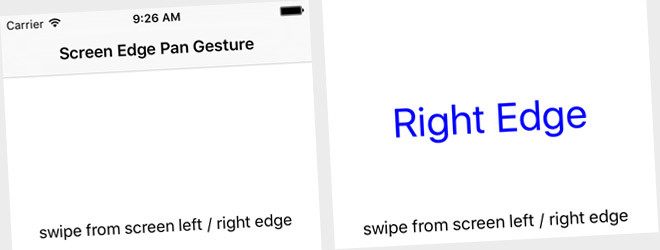
Sample project demonstrate how to detect Screen Edge Left/Right Swipe using UIScreenEdgePanGestureRecognizer within iOS 9 application (Swift 2, Xcode 7). i.e. How to create screen edge pan gesture runtime, set target, and perform action when user swipe left or right side of screen edge.
Technology used
– UIScreenEdgePanGestureRecognizer
– Create screen edge pan gesture runtime.
– Add target for handle Left or Right Edge swipe.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
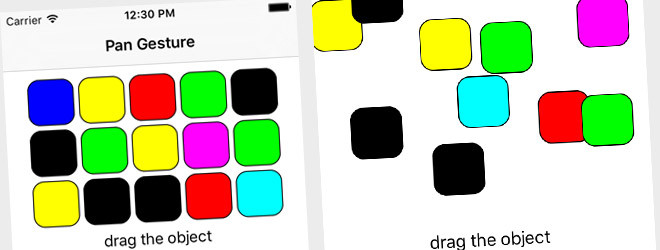
Sample project demonstrate how to use UIPanGestureRecognizer within iOS 9 application (Swift 2, Xcode 7). i.e. Create pan gesture recognizer runtime, set target, and perform action when user drag object with finger. This example generates custom view on the screen (having round corner and colour). When user touch and drag any custom view, it will move/translate that object accordingly.
Technology used
– UIPanGestureRecognizer.
– Create custom view (round corner and random colour).
– Add pan gesture recognizer to custom view.
– Handle pan gesture, translate/move object accordingly.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
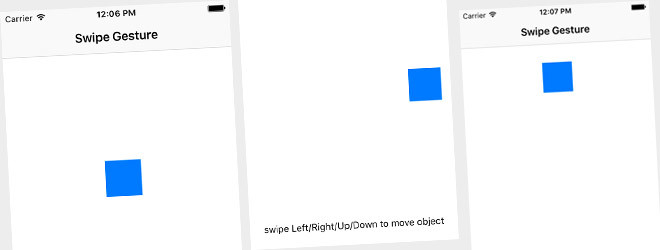
Sample project demonstrate how to use UISwipeGestureRecognizer within Swift 2, Xcode 7, iOS 9 application. i.e. How to create swipe gesture recognizer runtime, set swipe direction (i.e. Left/Right/Up/Down), configure target, and perform action (e.g. move object) when user swipe finger on the screen.
Technology used
– UISwipeGestureRecognizer.
– Create swipe gesture recognizer.
– Set swipe direction (i.e. Left/Right/Up/Down).
– set swipe gesture recognizer target.
– Add UISwipeGestureRecognizer to view.
– Perform action when swipe detected.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
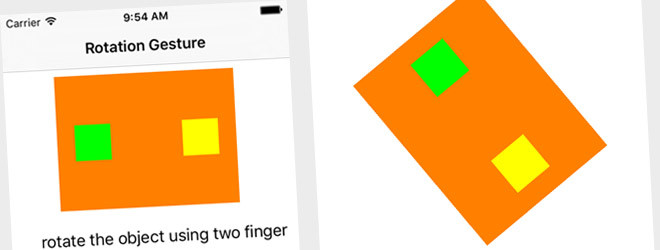
Sample project demonstrate how to use UIRotationGestureRecognizer within Swift 2, Xcode 7, iOS 9 application. i.e. How to create rotation gesture recognizer runtime, configure with target, and perform action (e.g. rotate object/view) when user rotate two finger on the screen like performing rotation gesture.
Technology used
– UIRotationGestureRecognizer.
– How to create rotation gesture recognizer.
– Add target to rotation gesture recognizer.
– Add UIRotationGestureRecognizer within view.
– Perform action when user rotate two finger on the screen.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more
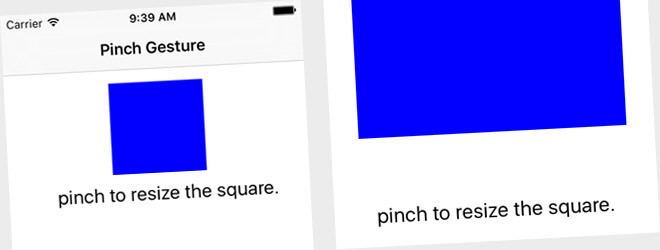
Sample project demonstrate how to use UIPinchGestureRecognizer within Swift 2, Xcode 7, iOS 9 application. i.e. How to create pinch gesture recognizer runtime, configure with target, and perform action (e.g. change scale, resize view) when user pinch on the screen.
Technology used
– UIPinchGestureRecognizer.
– How to create pinch gesture recognizer.
– Add target to pinch gesture recognizer.
– Add UIPinchGestureRecognizer within view.
– Perform action when user pinch on the screen.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Read more