How To Use UIScrollView In Swift 2, iOS 9 Application
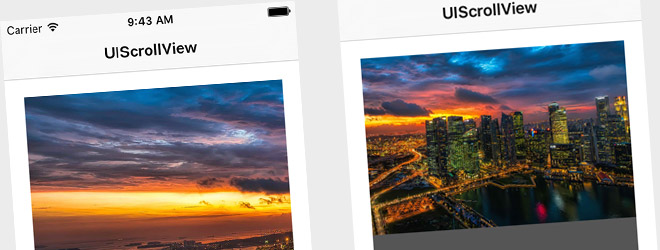
Sample project demonstrate how to use UIScrollView within Swift 2, Xcode 7, iOS 9 application. i.e. How to set scroll view content size, content offset, zoom scale etc. It shows how to add UIImageView runtime and set Default, Minimum, and Maximum Zoom scale. It’s using UIScrollViewDelegate method for detecting zoom.
Technology used
– UIScrollView, UIScrollViewDelegate, UIImageView.
– How to set UIScrollView Content Size, Content Offset, Zoom Scale etc.
– How to add UIImageView runtime and set Default, Minimum, and Maximum Zoom Scale.
– How to use UIScrollViewDelegate method for detecting zoom.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Platform
– Swift 2
– Xcode 7
– iOS 9
Supported Device
iPhone 4s, 5, 5s, 5c, 6, 6 Plus, 6s, 6s Plus, all iPad having iOS 9.
You can download source form GitHub profile.