How To Use UIImageView In Swift 2, iOS 9 Application
Posted on 04 Oct 2015
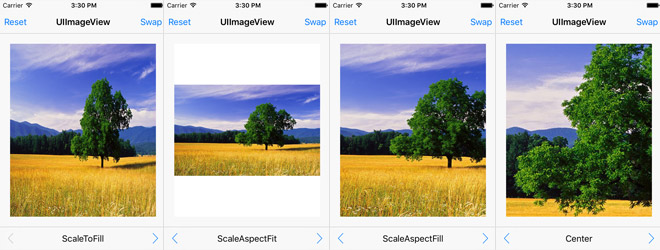
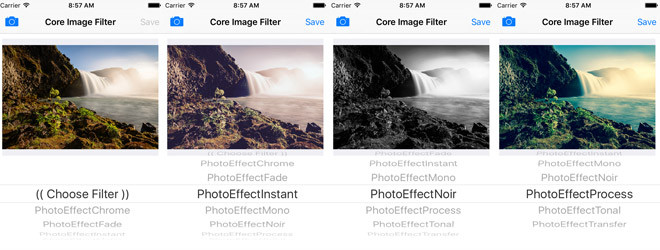
Sample project demonstrate how to use UIImageView within Swift 2, Xcode 7, iOS 9 application. Set it’s ContentMode runtime. (e.g. ScaleToFill, ScaleAspectFit, ScaleAspectFill, Redraw, Center, Top, Bottom, Left, Right, TopLeft, TopRight, BottomLeft, BottomRight).
Technology used
– UIImageView.
– Set UIImageView ContentMode runtime.
– Build with Xcode storyboard.
– Adaptive layout for major screen size support.
– Created with Swift 2, Xcode 7, iOS 9.
Platform
– Swift 2
– Xcode 7
– iOS 9
Supported Device
iPhone 4s, 5, 5s, 5c, 6, 6 Plus, 6s, 6s Plus, all iPad having iOS 9.
You can download source form GitHub profile.